Astuces SEO pour optimiser la vitesse d’un site web et augmenter le Traffic.
La vitesse de chargement d’un site est l’un des principaux critères d’évaluation par les moteurs de recherche comme Google. Les utilisateurs sont très exigeants par rapport au temps que prend un site web pour s’afficher, si un site est trop lent, les visiteurs ne restent pas.
Quel que soit le type de site Web que vous avez (blog, e-commerce, forum, site vitrine…), il est de votre intérêt d’optimiser la vitesse et les performances de votre site Web si vous souhaitez impacter positivement l’expérience utilisateur.
Voici neuf astuces que vous pouvez utiliser pour réduire le temps de chargement de votre site Web en 2019.
1. Utiliser un CDN
Qu’est-ce qu’un CDN :
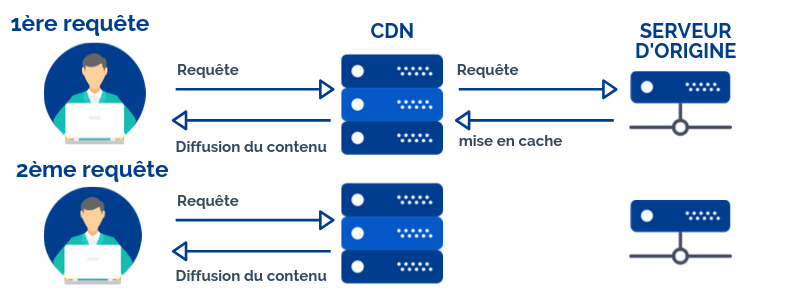
| «Un CDN, pour Content Delivery Network, est un ensemble d'ordinateurs reliés entre eux via Internet. Mis en réseau, ces ordinateurs ont pour mission principale de rapprocher et diffuser rapidement le contenu de sites internet ou d'applications web à des utilisateurs.» |
Si le contenu web demandé est mis en cache (préenregistré) par les serveurs d'un CDN, les utilisateurs accèdent à ce contenu via le serveur CDN le plus proche sans avoir à attendre que leurs requêtes soient acheminées jusqu'au serveur d'origine. .

Présument que vous visitez un site web hébergé dans un serveur aux USA et qui utilise un réseau de diffusion de contenu. Une version mise en cache dans un serveur CDN plus proche de votre localisation (en France par exemple) pourrait vous être fournie au lieu de celle aux USA. Cela revient à réduire au minimum la latence induite par ces longs transferts et de ce fait charger le site web beaucoup plus rapidement.
Qui dit accélération dit plus de visiteurs !
Cette technologie permet de réduire le temps de réponse de votre site internet et la bande passante de votre serveur d’hébergement web.
En plus de l’optimisation de la vitesse de chargement de votre site web, le CDN renforce la protection contre les attaques DDoS et améliore, également, le SEO.
2. Autoriser la mise en cache sur le navigateur
Le cache du navigateur permet de stocker les fichiers statiques directement sur le poste de l’utilisateur. La mise en cache peut être utilisée pour différents fichiers comme des fichiers images (.jpg, .jpeg, .png, .gif), ressources statiques (fichiers css, JavaScript) ou des fichiers PDF, fichiers multimédias…
Cette technique diminue le nombre de requêtes effectuées par le navigateur au serveur distant. En effet le navigateur interroge d’abord son cache pour voir s’il n’a pas le fichier en réserve avant d’interroger le serveur. Si le cache est créé le fichier compressé est livré instantanément.
Consulter le guide de mise en cache d’apache pour savoir comment configurer le cache.
3. Compresser les images et les medias
Une page lourde et lente à charger est souvent la conséquence d’une page avec des fichiers média trop lourds. Pour remédier à cela, la première chose à faire est de compresser les images utilisées sur le site web.
| « La compression d’une image permet de réduire la quantité de mémoire nécessaire pour le stockage d’une image sur l’espace d’hébergement et de ce fait, réduire le temps de transmission de celle-ci. » |
Réduisez le poids d’une image sans pour autant dégrader la qualité de votre image, la résolution standard sur le web est de 72 dpi, soit 72 pixels x 72 pixels pour un carré de 2,54 cm de côté. Vous pouvez utiliser un outil en ligne comme imagecompressor.
Ne négligez pas le titre des images pour un bon référencement SEO par Google sur les moteurs de recherche (attribut alt).
Quel format de fichier image utiliser pour votre site web ?
Les 3 types de fichiers les plus courants sont les JPEG, GIF et PNG.

Favoriser le format :
- • JEPG pour les images photographiques hautes en couleur.
- • PNG pour les images avec fond transparent.
- • GIF pour les images animées (très tendance en ce moment).
4. Minifier les css, javascript et HTML
Minifier signifie « enlever les caractères inutiles » à l’exécution du code. Minifier votre code supprime :
- • Les espaces inutiles
- • Les sauts de lignes
- • Les commentaires
- • Les délimiteurs de bloc
Minifier le code permet de réduire la quantité de code qui doit être transféré sur le web. Plus le code sera léger, plus la bande passante sera conservée et plus le site s’affichera rapidement.
Vous pouvez utiliser minifycode pour réduire la quantité de code.
5. Combiner les css et javascript
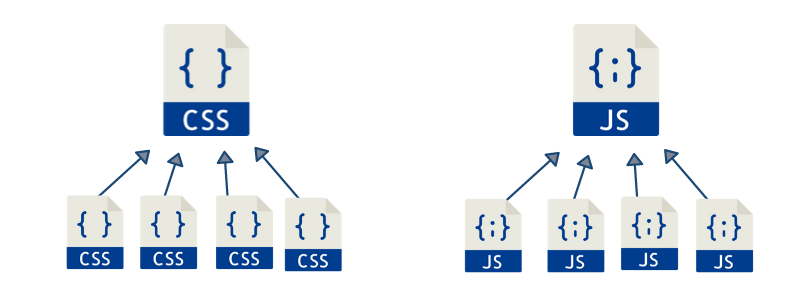
Dans de nombreux cas, les sites Web contiennent plusieurs fichiers JavaScript et CSS qui doivent être téléchargés à partir du serveur où est hébergé votre site pour que celui-ci s’affiche sur le navigateur. Ce processus de téléchargement de chaque fichier indépendamment de l’autre diminue la vitesse de chargement de votre site web.
La combinaison de vos fichiers JavaScript et CSS externes réduit considérablement le nombre de requêtes envoyées pour restituer votre site web. Si votre page charge 4 fichiers CSS externes et 4 fichiers JS externes, la combinaison de vos scripts JavaScript et CSS dans un seul fichier distinct donnera lieu à 6 demandes de moins.

Toutefois, faites attention, lors de la combinaison de vos fichiers, à bien respecter leur ordre de chargement ; Placez le fichier qui doit être chargé en premier en haut du fichier.
6. Compresser vos fichiers avec Gzip
Après avoir minfié et combiné vos fichiers javascript et css, il vous reste à faire une compression Gzip. Cette action est bénéfique pour votre environnement web car les fichiers HTML et CSS utilisent beaucoup de textes et d’espace à répétition et cette compression diminue la taille des pages jusqu’à 70%.

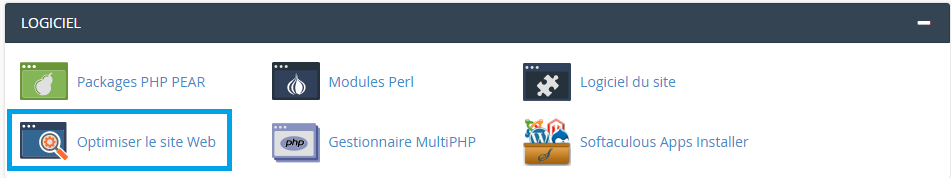
Vous pouvez compresser vos fichiers directement depuis le tableau de bord "cPanel" de votre pack d'hébergement web sous la catégorie logiciel « optimiser le site web » puis choisissez les fichiers à compresser en cochant la case « Compressez les types MIME spécifiés ».
7. Vérifier régulièrement les erreurs :
Consulter l’outil « Google Search Console » de manière régulière afin de résoudre d’éventuels problèmes qui pourront alourdir votre site web.
Vérifier qu’il n’y a pas d’erreurs au niveau de votre ergonomie mobile car plus de 50% du trafic Internet est aujourd’hui réalisé via ces appareils.
Ne négligez pas le fichier « error_log » qui est un journal d’erreur qui répertoriait toutes les erreurs qui surviennent lors du traitement des requêtes.
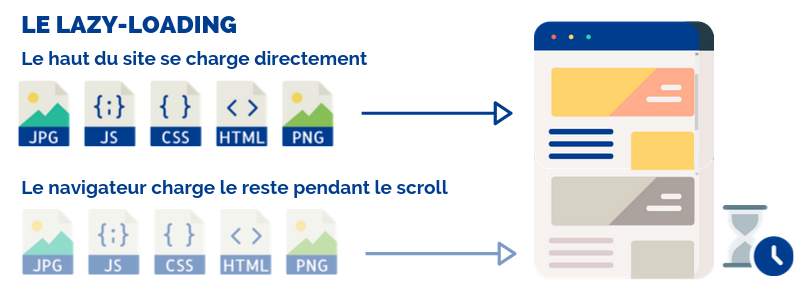
8. Lazy loading
Pour améliorer les performances web et réduire la consommation de bande passante, les développeurs peuvent mettre en place du lazy-loading sur leurs pages.
Cette technique consiste à attendre une action du visiteur pour charger certaines éléments situés en bas de la page, de ce fait, le chargement sera beaucoup plus rapide.

Vitesse de chargement VS vitesse d’affichage du site:
La technique du lazy loading améliore la vitesse d’affichage et non la vitesse de chargement. Une page peut être affichée rapidement sans que son chargement soit terminé. La partie supérieure de votre site s’affiche et se charge directement (la partie située au-dessus de la ligne de flottaison) et la partie inférieure attend une interaction de l’utilisateur (scrolle) pour se charger.
Cela permet d’économiser les ressources du serveur d’hébergement, en limitant les accès à la base de données et ainsi augmenter la vitesse d’affichage de votre site web.
Les utilisateurs sont de moins en moins tolérants et patients lorsqu’une page ne s’ouvre pas dans les 3 secondes. La technique du lazy loading augmente l’attractivité de votre site auprès des visiteurs et joue un rôle important dans la formation des premières impressions.
Si vous avez un site qui tourne sous WordPress vous pouvez utiliser le plugin a3 Lazy Load pour retarder le chargement des images et afficher votre site web plus rapidement.
9. Choisir le bon hébergement
Le choix du bon plan d’hébergement est la base de toute optimisation.
Pour un site performant, il faut une solution d’hébergement adaptée. Vous pouvez vous contenter d’un mutualisé de qualité qui fournit les ressources dont vous avez besoin pour le bon fonctionnement de votre site web.
Pour faire votre choix, évaluer vos besoins en CPU, mémoire et espace de stockage afin de prévenir la saturation des ressources allouées à votre espace d’hébergement web et de ce fait ne pas risquer de ralentir ou bloquer votre site web.
Si les fonctions de l’hébergement mutualisé ne sont plus suffisantes vous pouvez opter pour un serveur dédié ou un VPS.